安全技巧:用TCP/IP过滤保护用户计算机
本文共 463 字,大约阅读时间需要 1 分钟。
除了使用防火墙和杀毒软件,我们还可以使用TCP/IP过滤来保护我们的计算机。TCP/IP过滤可以允许特定的TCP和UDP端口或者IP协议连接到用户的计算机。
要配置一个网络连接的TCP/IP过滤,我们可以遵循下面的步骤:
1.在系统托盘中的网络连接图标上右击,选择“状态”,如图1:

2.单击“属性”按钮,打开网络连接属性对话框,找到“网络”选项卡,单击Internet协议(TCP/IP):
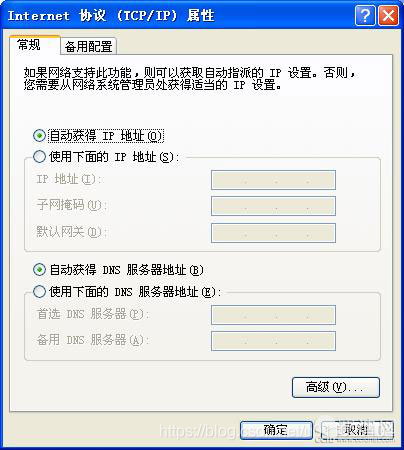
3.单击属性按钮,打开下面的窗口,如图2:

4.在上图中,单击“高级…”按钮,打开“高级TCP/IP设置”对话框,单击“选项”选项卡。
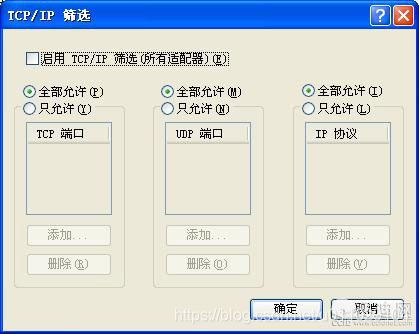
5.在“可选的TCP/IP设置”标签下的选项中,单击“TCP/IP筛选” ,单击“属性”按钮,打开如图所示对话框:

6.复选“启用TCP/IP筛选(所有适配器)”复选框。
7.对于每一个部分:TCP端口、UDP端口、IP协议,我们只能选择“全部允许”或“只允许”。如果选择了只允许,就需要单击“添加”按钮来增加可以接受的端口或协议。如果你在任何时间想改变主意,就需要选择端口,单击“删除…”按钮。
转载地址:http://rypgi.baihongyu.com/
你可能感兴趣的文章
cssnext简介
查看>>
PostCss简介
查看>>
比较全的前端整理
查看>>
C# lock关键词/lock语句块、线程锁
查看>>
EF TransactionScope异常:分布式事务已完成。请将此会话登记到新事务或 NULL 事务中。
查看>>
EF 多线程TransactionScope事务异常"事务(进程 ID 58)与另一个进程被死锁在 锁 资源上,并且已被选作死锁牺牲品。请重新运行该事务。"
查看>>
TransactionScope线程安全问题整理
查看>>
关于EF上线文异常问题整理
查看>>
AngularJS路由之ui-router(三)大小写处理
查看>>
AngularJs checkbox绑定
查看>>
C# 扩展方法整理
查看>>
微信小程序开源项目库整理
查看>>
Ionic Grid栅格布局居中实例
查看>>
VS生成Cordova for Android应用之Gradle
查看>>
Cordova 配置WebView可以打开外部链接
查看>>
Ionic Tab选项卡使用整理(一)
查看>>
Ionic Tab选项卡使用整理(二)
查看>>
Ionic Tab选项卡使用整理(三)
查看>>
AngularJs控制器说明(一)
查看>>
Teleport Ultra网站静态资源下载工具
查看>>